13.1 DESARROLLE SUS PROPIOS ARTÍCULOS
Una de las grandes ventajas del sistema 'SatyrFarm' es que es totalmente de código abierto y está diseñado para ser fácilmente ampliado y personalizado. El resto de esta guía trata sobre cómo personalizar los objetos existentes y crear otros nuevos. Siempre estamos ansiosos por añadir nuevos elementos a la versión VivoSim del sistema, que no para de crecer, así que no seas tímido, si creas algo nuevo, ¡no dudes en compartirlo!
Probablemente la forma más fácil de empezar es modificando los elementos existentes, pero eres libre de utilizar los scripts en otros elementos, aunque te recomendamos que utilices los últimos scripts del repositorio de VivoSim en https://github.com/punyauk/VivoSim, especialmente si planeas compartirlos. También debes asegurarte de que cada ítem y todos los ítems que contenga en su inventario de forma recursiva deben ser full perm, de lo contrario tu producto no funcionará para otros usuarios.
13.2 ALMACENAMIENTO
(b) El botón Nuevo Stock
Puede utilizar este botón para buscar productos cercanos e intentar añadirlos al almacén. Para ello, el almacén comprueba otros almacenes que tengan activado el modo compartir (por defecto) y también las unidades de intercambio de la región. Si el producto se encuentra en alguna de esas ubicaciones, se añadirá a esta unidad de almacenamiento. Esta es una manera fácil de cambiar lo que contiene una unidad de almacenamiento, pero está limitada a sólo poder añadir productos que ya existen en algún otro lugar de la región.
Tenga en cuenta que el artículo debe tener P; al principio de la descripción para que sea reconocido como producto. Este es el estado normal para cualquier producto que ha sido rezzed de una máquina, planta, etc. Pero si se trata de un artículo nuevo, basta con poner P en la descripción ;
(b) Añadir un producto al Barril del Almacén SF

Probablemente la forma más fácil de almacenar un nuevo producto que ha creado es modificar el Barril del Almacén SF existente. También puede recoger algunas cajas de almacenamiento "plantilla" vacías en la tienda Mintor. El script de almacenamiento se configura automáticamente para cualquier producto de su inventario, así que si tiene un nuevo producto, sólo tiene que colocar una copia dentro del Almacén SF.
Ejemplo
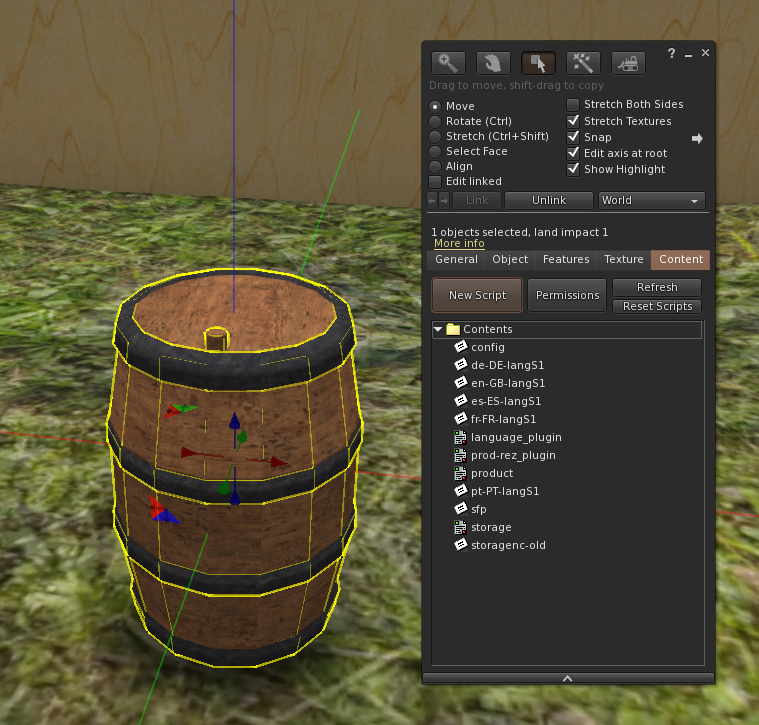
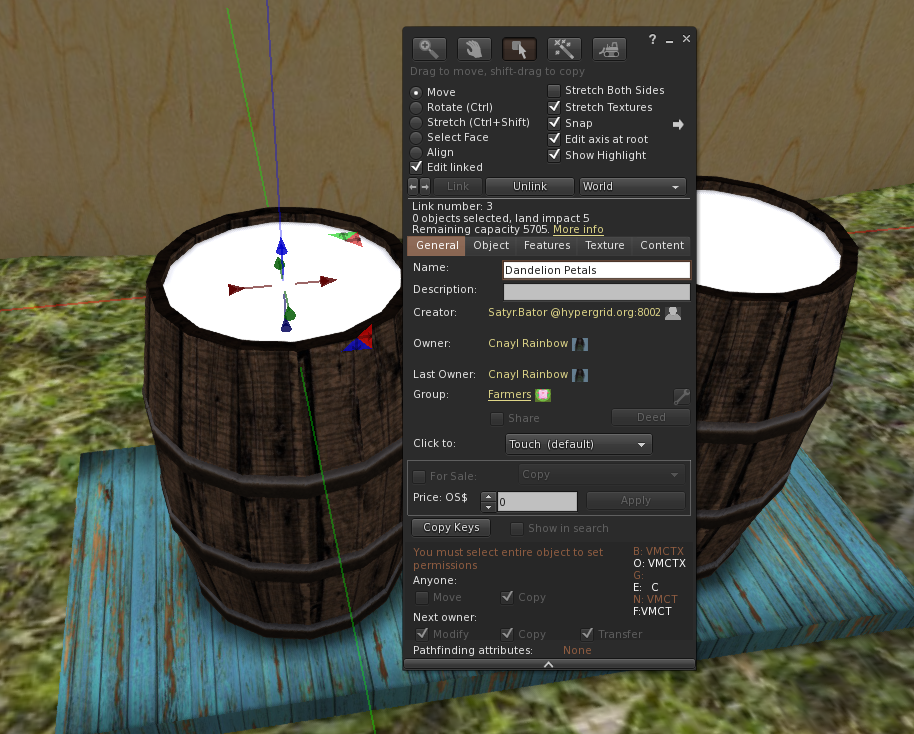
Empezaremos rezzando uno de los barriles de almacenamiento simples. Haga clic derecho para editar y eche un vistazo a la pestaña Contenido. Verás varios scripts y notecards que se tratan con más detalle en el capítulo 14.

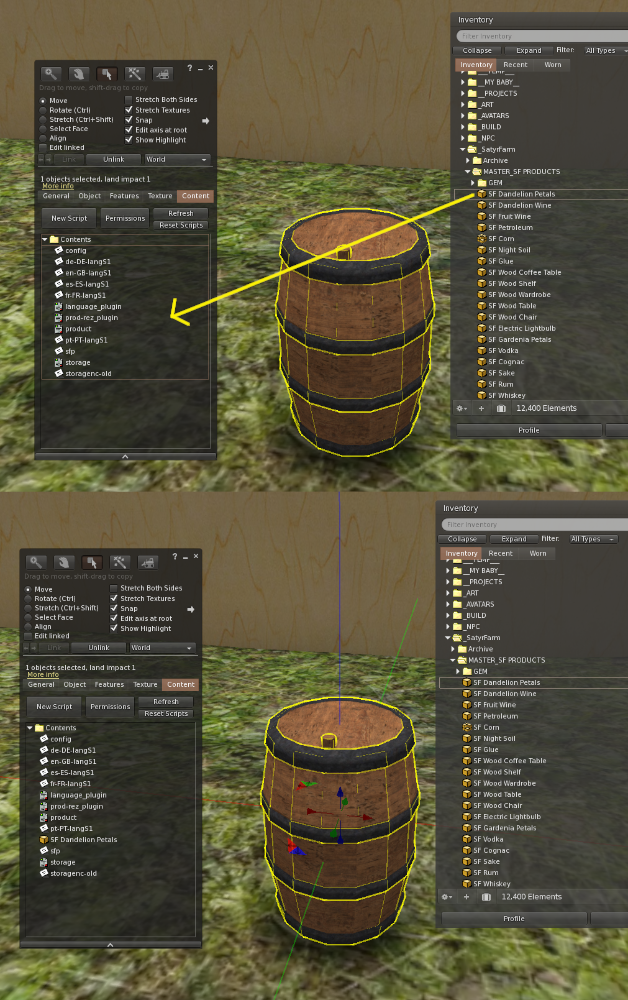
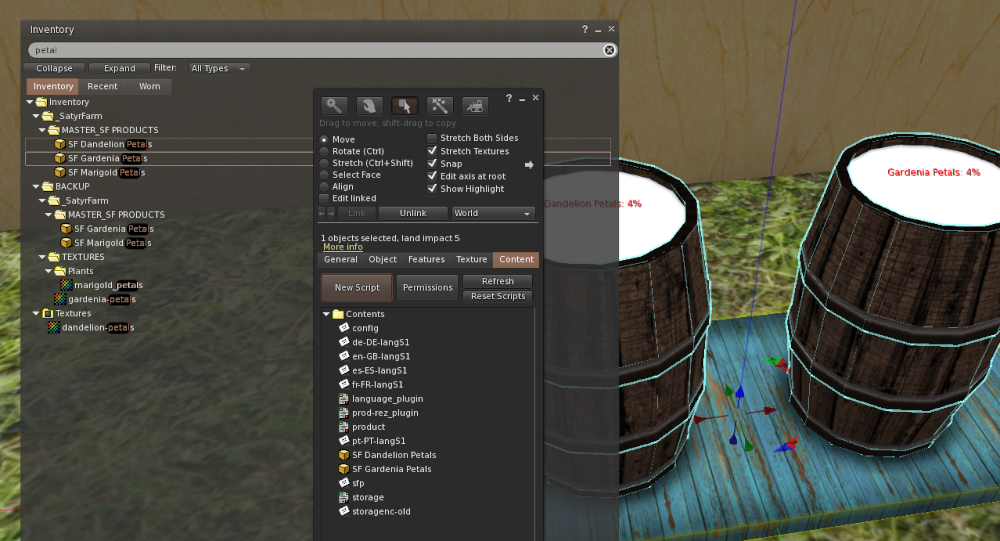
Por ahora todo lo que tenemos que hacer es arrastrar el producto de nuestro inventario al contenido del barril. Como ejemplo, tenemos un producto pétalo de diente de león que deseamos almacenar, así que lo arrastramos desde nuestro inventario al área de Contenidos.
¡Una vez que haya arrastrado el artículo, haga clic en el botón Restablecer Scripts y debería ver que ahora tiene un lugar de almacenamiento para los pétalos de diente de león!

Así como el tipo de almacenamiento de un solo elemento que acabamos de hacer, podemos hacer unidades de almacenamiento que contengan varios elementos. Hay dos tipos que podemos hacer, el primero muestra los niveles de todos los elementos en un bloque de texto flotante. El segundo nos permite mostrar múltiples textos flotantes para cada artículo del almacén.

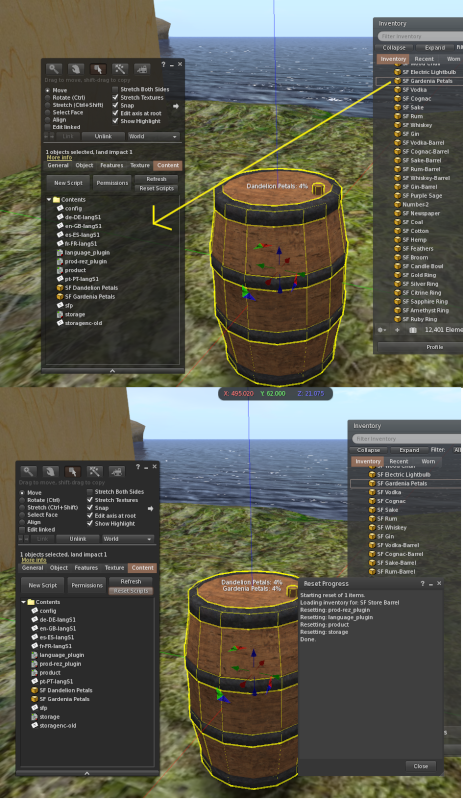
Empecemos primero con el tipo de texto flotante simple ya que todo lo que necesitamos hacer es arrastrar otro producto al contenido de nuestro almacén existente. Como ejemplo añadiremos pétalos de gardenia a la tienda.
Haga clic con el botón derecho y seleccione Editar y de nuevo vaya a la pestaña Contenido y arrastre a ella el nuevo artículo (pétalos de gardenia en nuestro ejemplo) luego haga clic en el botón Restablecer Scripts y verá que ahora tenemos un almacén para dos artículos.
Podemos añadir tantos elementos como queramos a este tipo de almacén pero, por supuesto, si añadimos muchos puede ser difícil de leer en un gran bloque de texto flotante, además el número de caracteres en el texto flotante es limitado por lo que puede que no aparezcan todos los elementos.
Podemos utilizar otro tipo de almacenamiento que nos permite tener múltiples textos flotantes para cada artículo - probablemente ya ha visto algunas de las unidades de almacenamiento que hacen esto como el Almacenamiento Básico SF y el Rack de Almacenamiento SF.
La creación de este tipo de almacenamiento sigue el mismo proceso que ya hemos hecho, pero con algunos pasos adicionales.

Empezaremos con el SF Storage Template que es un cubo simple que puedes usar como punto de partida para tus propios diseños.Este es solo un sistema de almacenamiento vacío así que podemos agregarle productos como antes. Para este ejemplo utilizaremos los pétalos de diente de león y gardenia de nuevo para que podamos ver cómo este almacenamiento se compara con el tipo anterior.

El diseño del sistema de almacenamiento depende mucho de ti, pero en este caso vamos a hacer un estante de almacenamiento sencillo.
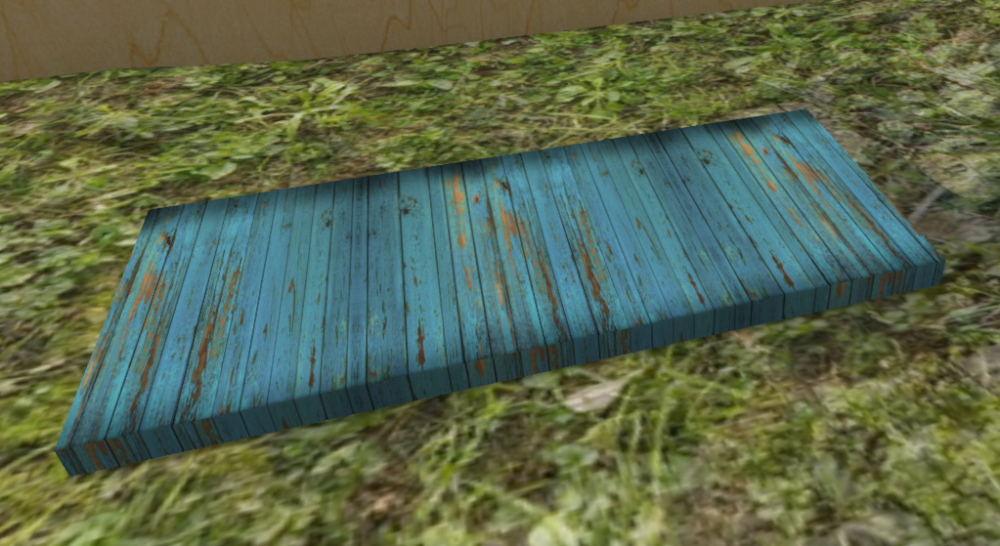
Primero aplanamos la caja para darle forma de plataforma y le cambiamos la textura a una madera desgastada.


Ahora tenemos que añadir un prim para que actúe como indicador de los pétalos de diente de león y otro prim para los pétalos de gardenia. Para ello vamos a empezar con uno de los barriles de la tienda de SF que tiene un prim nivel de textura, pero se puede utilizar cualquier prim único que se adapte a su diseño.
Este barril de la tienda ya tiene todos los componentes de almacenamiento en el prim base, pero como ya tenemos una base para usar vamos a desvincular ese prim del barril de la tienda. Como queremos indicadores para dos productos, haremos una copia del barril y posicionaremos ambos barriles sobre nuestra base de almacenamiento.

A continuación, enlazamos todos los componentes asegurándonos de que la base es el último prim en ser enlazado (por lo que es el prim raíz)
Ahora tenemos que configurar los dos prims que van a ser nuestros indicadores de nivel. Configuramos el nombre del prim que queremos utilizar como indicador de nivel para que coincida con el nombre del producto (menos la parte SF), así que en este ejemplo configuraremos un prim llamado Pétalos de diente de león y el otro Pétalos de gardenia.
Como siempre, debes asegurarte de que el nombre y las mayúsculas coinciden exactamente con el producto; por ejemplo, si uno de los prims se llamara Pétalos de diente de león , no funcionaría.
Ahora todo lo que tenemos que hacer es añadir los pétalos de diente de león y los pétalos de gardenia al contenido de nuestra nueva unidad de almacenamiento. En cuanto lo hagas deberías ver los indicadores de nivel de ambos productos.

A continuación, puede cambiar las texturas del blanco en blanco a algo que coincida con su producto.
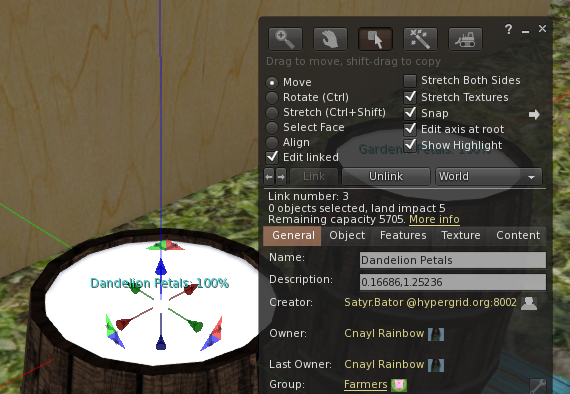
Si queremos ir un paso más allá, podemos configurar esta unidad de almacenamiento para que los prims indicadores se muevan hacia arriba y hacia abajo para reflejar los niveles reales del producto. Para ello tenemos que calcular algunos números para poner en el indicador prims Descripción
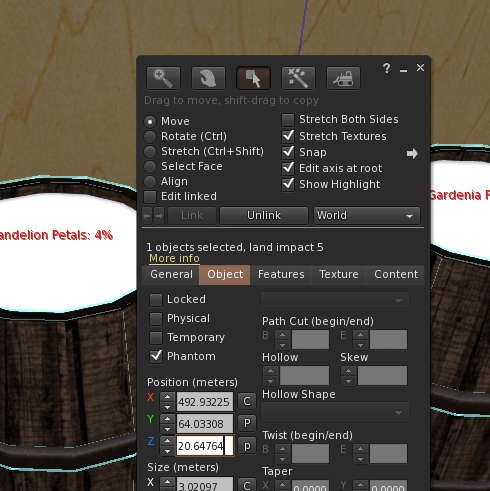
Primero anota la posición del objeto - sólo necesitamos el valor Z
I n nuestro caso es 20.64764
n nuestro caso es 20.64764
A continuación tomamos nota del valor Z del indicador prims para cuando nos está mostrando 0% y 100%
100% = 21.900
0% = 20.81450
Ahora podemos calcular los valores necesarios para la descripción del indicador prim
20.81450 - 20.64764 = 0.16686
21.900 - 20.64764 = 1.25236

Así que ahora sólo tenemos que establecer el prim Descripción a 0.16686,1.25236
Como sólo nos interesa el movimiento Z podemos usar los mismos valores para ambos prims.
Para comprobar que todo funciona, edita la notecard de configuración y establece primero el nivel inicial al 100%
NIVEL_INICIAL=100
Guarda la notecard y reinicia los scripts y deberías ver la indicación del 100%. Ahora edita la tarjeta de nuevo y esta vez fija el nivel en 0%.
NIVEL_INICIAL=0
Ahora cuando reinicies deberías ver la posición 0%.
Edita la notecard de configuración para poner el valor de INITIAL_LEVEL al valor que quieras usar (el valor por defecto es 4) y ¡ya estás listo para empezar a almacenar cosas!

Nombrando tu almacén
Puede cambiar el nombre de su nuevo almacén a cualquier cosa que desee, como SF Petal Store
Si tiene la intención de utilizar los productos de este almacén junto con la opción AutoFeed en los comederos de animales, sólo tiene que actualizar la notecard de configuración en ellos para tener el mismo nombre configurado. También es posible que desee añadir a la actualizables notecard si está utilizando el SF Updater-Storage
Compartir
Esto permite a otros elementos, como el intercambio, para acceder a la unidad de almacenamiento y tomar una copia de cualquier elemento. Cuando hacen esto no afecta al nivel de almacenamiento. Es una forma útil para que cosas como la bolsa puedan ampliar la gama de artículos que tienen en oferta para incluir nuevos productos.
Texto flotante
Por defecto, una tienda mostrará los niveles de todos los productos que contiene como una lista de texto flotante. Para las tiendas que tienen muchos artículos esto puede ser un poco difícil de leer por lo que puede que desee añadir prims vinculados adicionales para tener texto flotante sobre cada uno mostrando el estado de los productos individuales. Por ejemplo, en el caso de las aceitunas SF, la prim vinculada denominada "Aceitunas" se utiliza para mostrar el texto sobre el nivel actual de aceitunas SF. Tenga en cuenta que la prim raíz seguirá mostrando los niveles de cualquier producto almacenado que no tenga su propia prim con nombre en el conjunto de enlaces.
Se trata de una cuestión puramente estética, ya que no se almacena nada en estas prims adicionales.
Configuración de las fichas
Probablemente el elemento principal de la configuración de la Notecard que usted puede necesitar ajustar para su nueva tienda es el REZ_POSITION
# INITIAL_LEVEL=4 # Cuánto se toma/añade al usar ONE_PART=2 # Cuántos días antes de que el nivel baje 1 parte DROP_TIME=14 # # Cuál es el máximo que puede almacenar este almacén (100 da los niveles de stock en %, más de 100 da los niveles como e.g. 25/110 ) MAX_FILL=100 # ASC para ordenación ascendente (de A a Z) o DEC para ordenación descendente (de Z a A) SORTDIR=ASC # # Desplazamiento para rez artículo REZ_POSITION=<0.0, 0.0, 1.5> # # Distancia de búsqueda de artículos SENSOR_DISTANCE=10 # # Cuota de producto por región. Todos comparte con todos, Grupo sólo con el mismo grupo, Ninguno no comparte SHARE_MODE=Todos # Establecer en 1 para permitir que cualquier miembro del grupo para utilizar el botón de menú 'Añadir Stock', 0 para permitir sólo propietario GROUP_STOCK_ADD=0 # #Float color del texto - establecer como vector de color o utilizar OFF para no texto flotante TXT_COLOR=<1.0, 1.0, 1.0> # Brillo del texto 1 a 10 (10 es el brillo máximo) TXT_BRIGHT=10 # # Idioma por defecto LANG=es-GB # # Cámbielo si sus productos no empiezan por 'SF' SF_PREFIX=SF
Para más información sobre el sistema de almacenamiento, consulte el capítulo 14

Esta obra de Buzzy Cnayl está bajo unaLicencia Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional.
Basado en un trabajo enhttps://satyrfarm.github.io/




