13.1 ENTWICKELN SIE IHRE EIGENEN ARTIKEL
Eine der großartigen Eigenschaften des "SatyrFarm"-Systems ist, dass es vollständig quelloffen ist und so konzipiert wurde, dass es leicht erweitert und angepasst werden kann. Der Rest dieses Leitfadens befasst sich damit, wie man bestehende Gegenstände anpasst und eigene neue Gegenstände erstellt. Wir sind immer bestrebt, der ständig wachsenden VivoSim-Version des Systems neue Gegenstände hinzuzufügen, also seien Sie nicht schüchtern, wenn Sie etwas Neues schaffen, teilen Sie es mit uns!
Wahrscheinlich ist es am einfachsten, mit der Änderung bestehender Elemente zu beginnen, aber es steht Ihnen frei, die Skripte in anderen Elementen zu verwenden. Wir empfehlen Ihnen jedoch, die neuesten Skripte aus dem VivoSim-Repository unter https://github.com/punyauk/VivoSim zu verwenden, insbesondere wenn Sie sie weitergeben möchten. Sie sollten auch sicherstellen, dass jedes Element und alle Elemente, die es in seinem Inventar rekursiv enthält, vollständig perm sein müssen, da Ihr Produkt sonst für andere Benutzer nicht funktioniert.
13.2 LAGERUNG
(b) Die Schaltfläche "Neuer Bestand
Mit dieser Schaltfläche können Sie nach Produkten in der Nähe suchen und dann versuchen, sie dem Lager hinzuzufügen. Dies geschieht, indem das Lager andere Lagerorte überprüft, bei denen der Freigabemodus aktiviert ist (Standardeinstellung), und indem es auch alle Tauscheinheiten in der Region überprüft. Wenn das Produkt an einem dieser Orte gefunden wird, wird es zu dieser Lagereinheit hinzugefügt. Dies ist eine einfache Möglichkeit, den Inhalt einer Lagereinheit zu ändern, aber es können nur Produkte hinzugefügt werden, die bereits an anderer Stelle in der Region vorhanden sind.
Beachten Sie, dass der Artikel ein P; am Anfang der Beschreibung haben muss, damit er als Produkt erkannt wird. Dies ist der normale Zustand für jedes Produkt, das aus einer Maschine, einem Werk usw. entnommen wurde. Wenn es sich jedoch um einen neuen Artikel handelt, den Sie selbst hergestellt haben, setzen Sie die Beschreibung einfach auf P;
(b) Hinzufügen eines Produkts zum SF-Lagerfass

Die wahrscheinlich einfachste Art, ein neues Produkt zu lagern, ist, das bestehende SF-Lagerfass zu verändern. Sie können auch einige leere "Vorlagen"-Lagerboxen im Mintor-Shop abholen. Das Lagerskript konfiguriert sich automatisch für jedes Produkt in seinem Bestand. Wenn Sie also ein neues Produkt haben, legen Sie einfach eine Kopie in den SF Store.
Beispiel
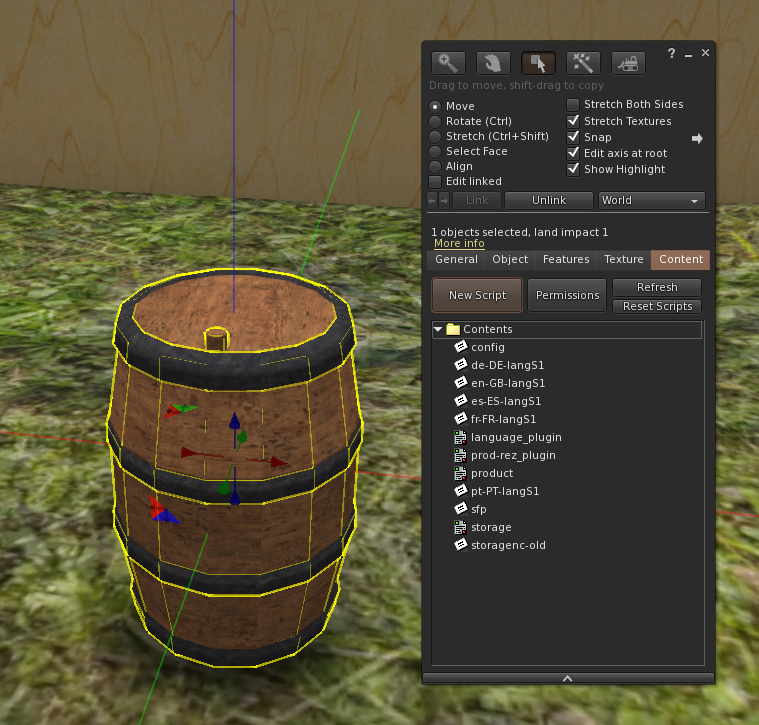
Wir beginnen mit der Neukonfiguration eines der einfachen Lagerfässer. Klicken Sie mit der rechten Maustaste auf "Bearbeiten" und werfen Sie einen Blick auf die Registerkarte " Inhalt". Dort sehen Sie verschiedene Skripte und Notizkarten, die in Kapitel 14 näher erläutert werden.

Jetzt müssen wir nur noch unser Produkt aus dem Inventar in den Inhalt der Lagerfässer ziehen. Wir haben zum Beispiel einen Artikel mit Löwenzahnblüten, den wir einlagern wollen, also ziehen wir ihn aus unserem Inventar in den Bereich Inhalt.
Sobald Sie den Gegenstand gezogen haben, klicken Sie auf die Schaltfläche Skripte zurücksetzen und Sie sollten sehen, dass Sie jetzt einen Lagerplatz für die Löwenzahnblütenblätter haben!

Neben der soeben erstellten Aufbewahrungsart für einen einzelnen Gegenstand können wir auch Aufbewahrungseinheiten erstellen, die mehrere Gegenstände aufnehmen. Es gibt zwei Arten, die wir erstellen können: Die erste zeigt die Ebenen für alle Gegenstände in einem Block mit fließendem Text an. Bei der zweiten Variante können wir mehrere Texte für jeden Artikel im Lager anzeigen.

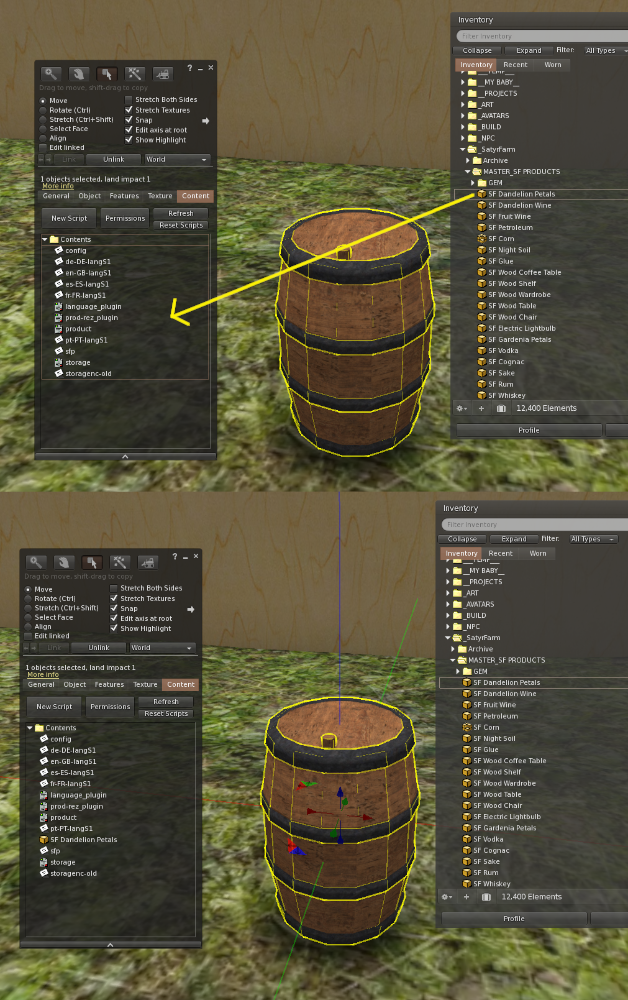
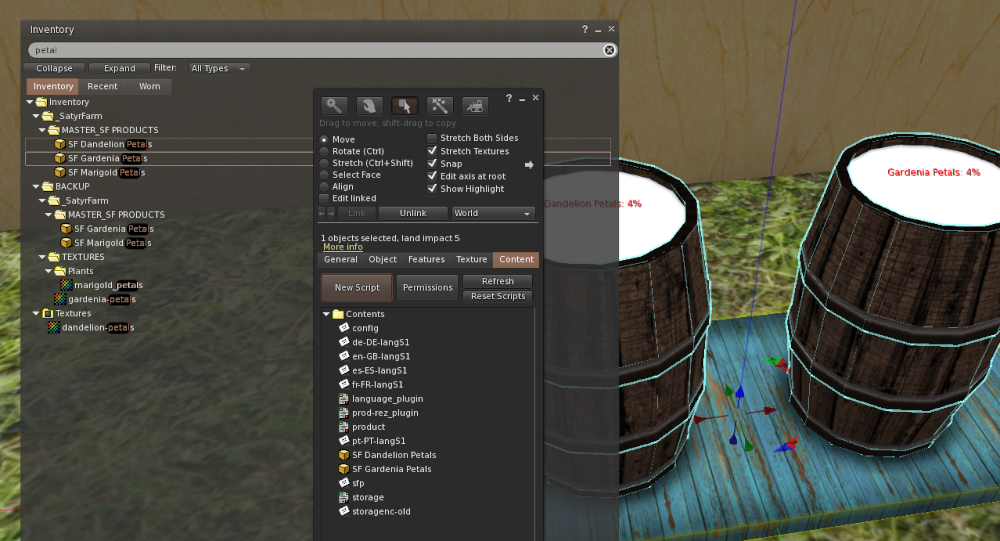
Beginnen wir zunächst mit dem einzelnen Float-Text-Typ, da wir nur ein weiteres Produkt in den Inhalt unseres bestehenden Speichers ziehen müssen. Als Beispiel fügen wir dem Geschäft Gardenienblüten hinzu.
Klicken Sie mit der rechten Maustaste, wählen Sie "Bearbeiten" und gehen Sie erneut auf die Registerkarte "Inhalt", ziehen Sie den neuen Artikel hinein (in unserem Beispiel Gartenblumenblätter) und klicken Sie dann auf die Schaltfläche "Skripte zurücksetzen" und Sie werden sehen, dass wir jetzt einen Speicher für zwei Artikel haben.
Wir können dieser Art von Speicher so viele Artikel hinzufügen, wie wir wollen, aber wenn wir sehr viele hinzufügen, kann es natürlich schwierig sein, sie in einem großen Block von Fließtext zu lesen.
Wir können einen anderen Lagertyp verwenden, der es uns erlaubt, mehrere Puffertexte für jeden Artikel zu haben - Sie haben wahrscheinlich schon einige der Lagereinheiten gesehen, die dies tun, wie z. B. das SF Basic Storage und das SF Storage Rack.
Die Erstellung dieses Lagertyps erfolgt nach demselben Verfahren wie die bereits durchgeführten, allerdings mit einigen zusätzlichen Schritten.

Wir beginnen mit der SF-Storage-Vorlage , einem einfachen Würfel, den Sie als Ausgangspunkt für Ihre eigenen Entwürfe verwenden können, da es sich um ein leeres Lagersystem handelt, dem wir wie zuvor Produkte hinzufügen können. Für dieses Beispiel werden wir wieder die Blütenblätter von Löwenzahn und Gardenie verwenden, um zu sehen, wie sich dieses Lager im Vergleich zum vorherigen Typ verhält.

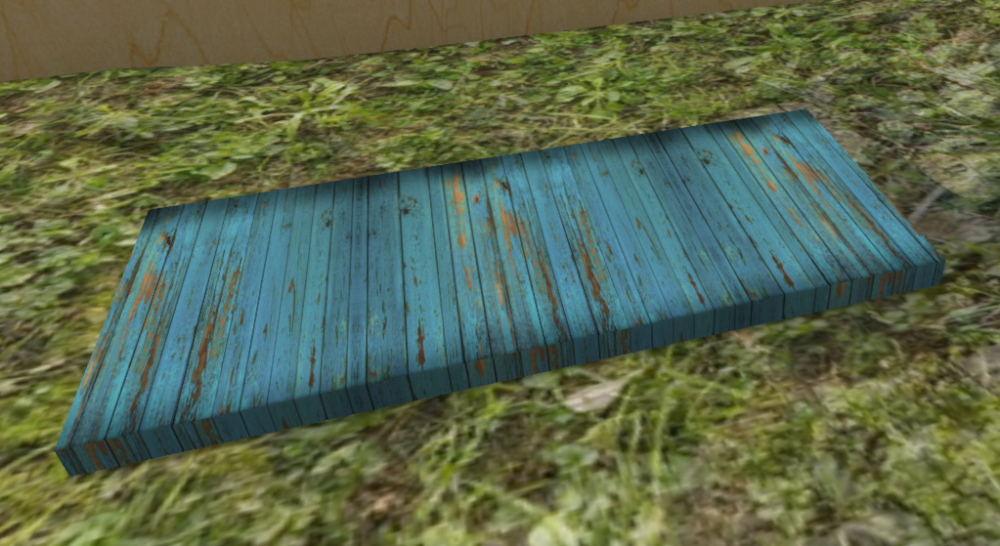
Die Gestaltung des Aufbewahrungssystems ist ganz Ihnen überlassen, aber in diesem Fall werden wir ein einfaches Regal bauen.
Zuerst flachen wir die Schachtel ab, um eine Plattformform zu erhalten, und ändern die Textur in ein verwittertes Holz.


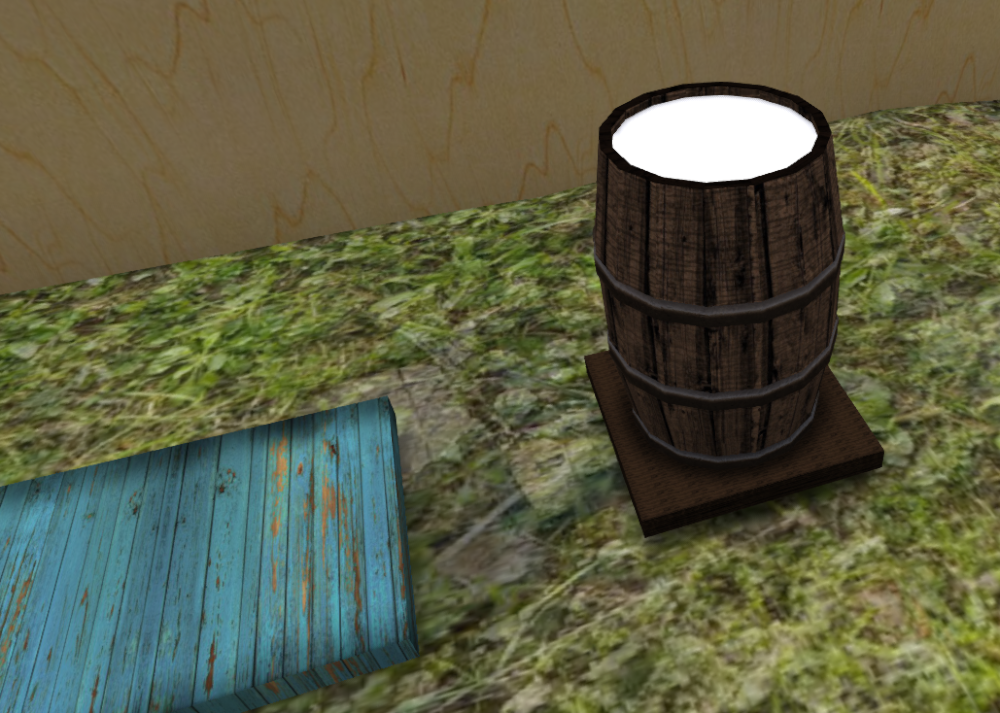
Nun müssen wir ein Prim hinzufügen, das als Indikator für die Löwenzahnblüten dient, und ein weiteres Prim für die Gardenienblüten. Wir beginnen mit einem der SF Store Barrels, das ein Texturebene-Prim hat, aber Sie können jedes einzelne Prim verwenden, das zu Ihrem Design passt.
Dieses Store Barrel hat bereits alle Lagerkomponenten im Basis-Prim, aber da wir bereits eine Basis haben, die wir verwenden können, werden wir dieses Prim vom Barrel Store abkoppeln. Da wir Indikatoren für zwei Produkte benötigen, erstellen wir eine Kopie des Fasses und positionieren beide Fässer über unserer Lagerbasis.

Dann verknüpfen wir alle Komponenten und stellen sicher, dass die Basis das letzte Prim ist, das verknüpft wird (sie ist also das Root-Prim).
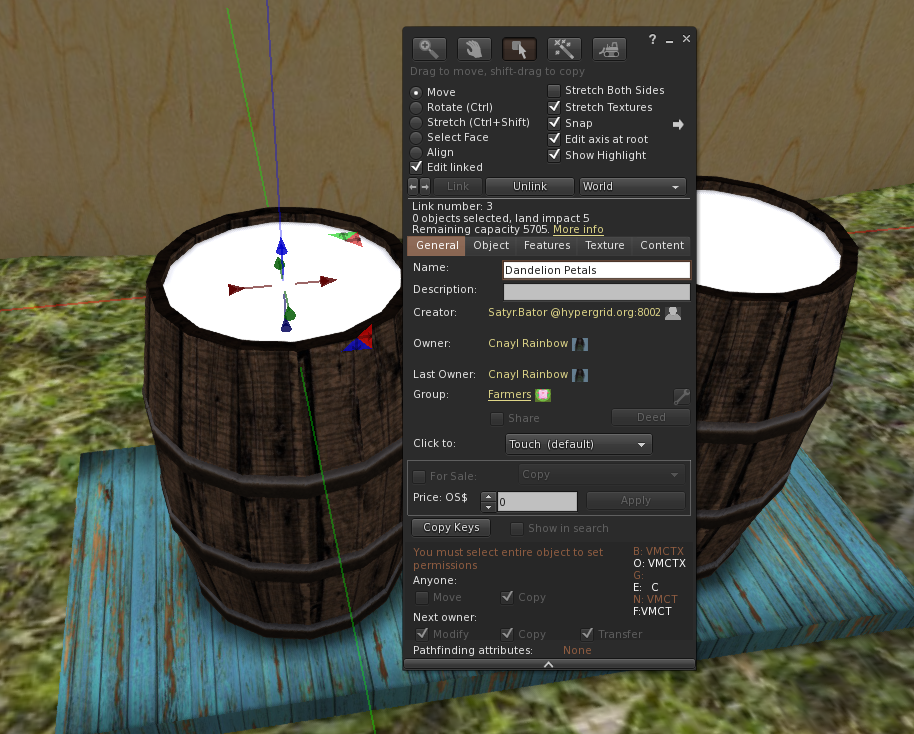
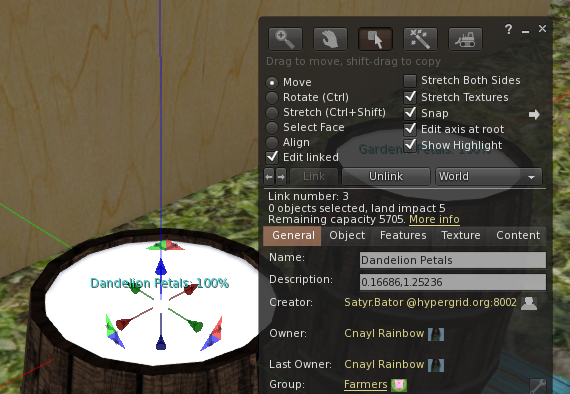
Nun müssen wir die beiden Prims einrichten, die unsere Level-Indikatoren sein werden. Wir stellen den Namen des Prims, das wir als Füllstandsanzeiger verwenden wollen, so ein, dass er mit dem Namen des Produkts übereinstimmt (abzüglich des SF-Teils), so dass wir in diesem Beispiel ein Prim mit dem Namen " Dandelion Petals" und das andere mit " Gardenia Petals" versehen.
Wie immer müssen Sie darauf achten, dass der Name und die Groß- und Kleinschreibung genau mit dem Produkt übereinstimmen - wenn wir zum Beispiel eines der Prims Löwenzahnblütenblätter nennen würden, würde es nicht funktionieren.
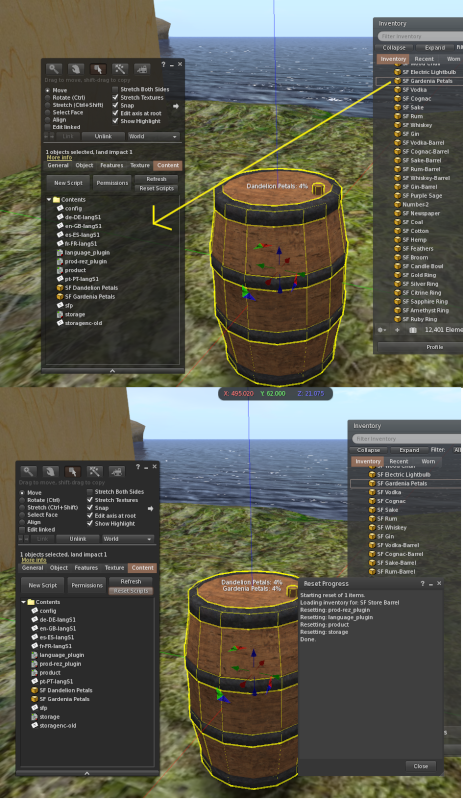
Jetzt müssen wir nur noch die SF Dandelion Petals und die SF Gardenia Petals zum Inhalt unserer neuen Lagereinheit hinzufügen. Sobald Sie das getan haben, sollten Sie die Füllstandsanzeigen für beide Produkte sehen.

Sie können dann die Texturen vom leeren Weiß in etwas ändern, das zu Ihrem Produkt passt.
Wenn wir noch einen Schritt weiter gehen wollen, können wir diese Lagereinheit so einrichten, dass sich die Indikator-Prims nach oben und unten bewegen, um die tatsächlichen Produktstände widerzuspiegeln. Dazu müssen wir einige Zahlen berechnen, die wir in die Indikator-Prims eingeben können Beschreibung
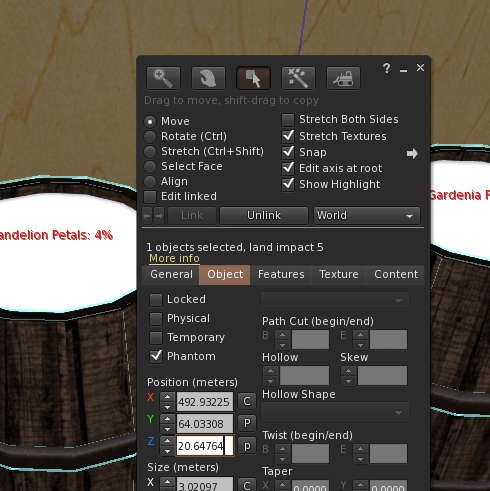
Notieren Sie sich zunächst die Position des Objekts - wir brauchen nur den Z-Wert
I n unserem Fall ist es 20.64764
n unserem Fall ist es 20.64764
Als Nächstes notieren wir uns den Z-Wert des Indikator-Prims für die Anzeige von 0% und 100%
100% = 21.900
0% = 20.81450
Jetzt können wir die erforderlichen Werte für die Prim-Beschreibung ausrechnen
20.81450 - 20.64764 = 0.16686
21.900 - 20.64764 = 1.25236

Jetzt müssen wir also nur noch die Prim-Beschreibung auf 0,16686,1,25236 setzen.
Da wir nur an der Z-Bewegung interessiert sind, können wir die gleichen Werte für beide Prims verwenden.
Um zu überprüfen, ob alles funktioniert, editieren Sie die Config-Notecard und setzen Sie zunächst den Initiallevel auf 100%
ANFÄNGLICHE_EBENE=100
Speichern Sie die Notecard und setzen Sie die Skripte zurück. Nun sollten Sie die 100%-Anzeige sehen. Bearbeiten Sie nun die Karteikarte erneut und setzen Sie diesmal den Pegel auf 0%
INITIAL_LEVEL=0
Beim Zurücksetzen sollten Sie nun die 0%-Position erhalten.
Bearbeiten Sie die config notecard, um den Wert INITIAL_LEVEL auf den gewünschten Wert zu setzen (der Standardwert ist 4) und schon können Sie mit dem Speichern beginnen!

Benennen Sie Ihr Lager
Sie können Ihr neues Speicherelement nach Belieben umbenennen, z. B. SF Petal Store
Wenn Sie die Produkte in diesem Lager in Verbindung mit der AutoFeed-Option in den Tierfutterautomaten verwenden möchten, müssen Sie nur die Konfigurationskarte in diesen Automaten aktualisieren, damit sie denselben Namen erhalten. Wenn Sie den SF Updater-Storage verwenden, können Sie den Namen auch zur Notecard upgradeables hinzufügen.
Freigabe-Modus
Dadurch können andere Elemente, wie z. B. der Austausch, auf die Speichereinheit zugreifen und eine Kopie eines beliebigen Elements erstellen. Dies hat keine Auswirkungen auf den Speicherplatz. Auf diese Weise können z. B. Tauschbörsen ihr Angebot an Artikeln erweitern und neue Produkte aufnehmen.
Fließender Text
Standardmäßig zeigt ein Geschäft die Ebenen aller Produkte, die es enthält, als eine Fließtextliste an. Bei Geschäften mit vielen Artikeln kann dies etwas unübersichtlich werden, so dass Sie vielleicht zusätzliche verknüpfte Prims hinzufügen möchten, um den Status der einzelnen Produkte als fließenden Text anzuzeigen. Bei SF-Oliven z. B. wird das verknüpfte Prim mit dem Namen "Olives" verwendet, um den Text über den aktuellen Stand der SF-Oliven anzuzeigen. Beachten Sie, dass das Root-Prim weiterhin die Füllstände aller gespeicherten Produkte anzeigt, die kein eigenes benanntes Prim im Link-Set haben.
Dies ist eine rein ästhetische Angelegenheit, da in diesen zusätzlichen Prims nichts gespeichert ist.
Einstellungen für die Konfigurationsnotizkarte
Der wichtigste Punkt in der Konfigurationsnotizkarte, den Sie für Ihr neues Geschäft anpassen müssen, ist wahrscheinlich REZ_POSITION
# INITIAL_LEVEL=4 # # Wie viel wird bei der Benutzung entnommen/hinzugegeben ONE_PART=2 # # Wie viele Tage, bevor der Bestand um 1 Teil sinkt DROP_TIME=14 # # Wie viel kann das Lager maximal aufnehmen (100 gibt den Bestand in % an, größer als 100 gibt den Bestand als z.z.B. 25/110 ) MAX_FILL=100 # # ASC für aufsteigende Sortierung (A bis Z) oder DEC für absteigende Sortierung (Z bis A) SORTDIR=ASC # # Offset für Artikel REZ_POSITION=<0.0, 0.0, 1.5> # # Wie weit wird nach Artikeln gescannt SENSOR_DISTANCE=10 # # Regionale Produktfreigabe. Alle teilen mit allen, Gruppe nur mit derselben Gruppe, Keine keine gemeinsame Nutzung SHARE_MODE=All # # Auf 1 setzen, damit jedes Mitglied der Gruppe die Menüschaltfläche 'Lagerbestand hinzufügen' verwenden kann, 0, damit nur der Besitzer die Möglichkeit hat GROUP_STOCK_ADD=0 # #Float-Textfarbe - als Farbvektor einstellen oder OFF für keinen Float-Text verwenden TXT_COLOR=<1.0, 1.0, 1.0> # # Helligkeit des Textes 1 bis 10 (10 ist maximale Helligkeit) TXT_BRIGHT=10 # # Standardsprache LANG=de-GB # # Ändern Sie dies, wenn Ihre Produkte nicht mit 'SF' beginnen SF_PREFIX=SF
Weitere Informationen über das Speichersystem finden Sie in Kapitel 14

Dieses Werk von Buzzy Cnayl ist lizenziert unter einerCreative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Basierend auf einer Arbeit beihttps://satyrfarm.github.io/




