13.1 SVILUPPARE I PROPRI OGGETTI
Uno degli aspetti positivi del sistema "SatyrFarm" è che è totalmente open source e progettato per essere facilmente esteso e personalizzato. Il resto di questa guida è dedicato a come personalizzare gli oggetti esistenti e crearne di nuovi. Siamo sempre ansiosi di aggiungere nuovi oggetti alla versione in continua crescita del sistema VivoSim, quindi non siate timidi: se create qualcosa di nuovo, sentitevi liberi di condividerlo!
Probabilmente il modo più semplice per iniziare è modificare gli elementi esistenti, ma siete liberi di utilizzare gli script in altri elementi, ma vi raccomandiamo di utilizzare gli script più recenti dal repository di VivoSim all'indirizzo https://github.com/punyauk/VivoSim, soprattutto se intendete condividerli. È inoltre necessario assicurarsi che ogni elemento e tutti gli elementi che contiene nel suo inventario in modo ricorsivo siano full perm, altrimenti il prodotto non funzionerà per gli altri utenti.
13.2 MAGAZZINO
(b) Il pulsante Nuovo stock
Con questo pulsante è possibile effettuare una scansione dei prodotti vicini e tentare di aggiungerli al magazzino. A tal fine, il magazzino controlla le altre ubicazioni di magazzino che hanno attivato la modalità di condivisione (l'impostazione predefinita) e controlla anche le unità di scambio presenti nella regione. Se il prodotto viene trovato in uno di questi luoghi, verrà aggiunto a questa unità di archiviazione. Questo è un modo semplice per modificare il contenuto di un'unità di deposito, ma è limitato alla possibilità di aggiungere solo prodotti che esistono già da qualche altra parte nella regione.
Si noti che l'articolo deve avere P; all'inizio della descrizione per essere riconosciuto come prodotto. Questo è lo stato normale per qualsiasi prodotto che è stato reimpostato da una macchina, un impianto, ecc. Ma se si tratta di un articolo nuovo, è sufficiente impostare la descrizione su P;
(b) Aggiungere un prodotto al barile del magazzino SF

Probabilmente il modo più semplice per creare un magazzino per un nuovo prodotto creato è modificare il barile del negozio SF esistente. È anche possibile acquistare alcune scatole di stoccaggio vuote "modello" nel negozio Mintor. Lo script di stoccaggio si configura automaticamente per qualsiasi prodotto presente nell'inventario, quindi se si ha un nuovo prodotto, è sufficiente collocarne una copia all'interno dell'SF Store.
Esempio
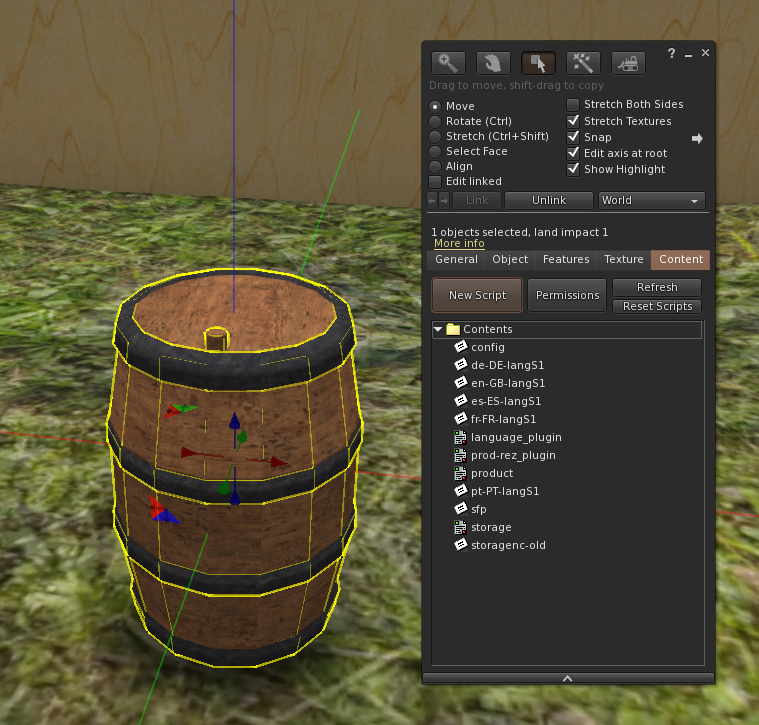
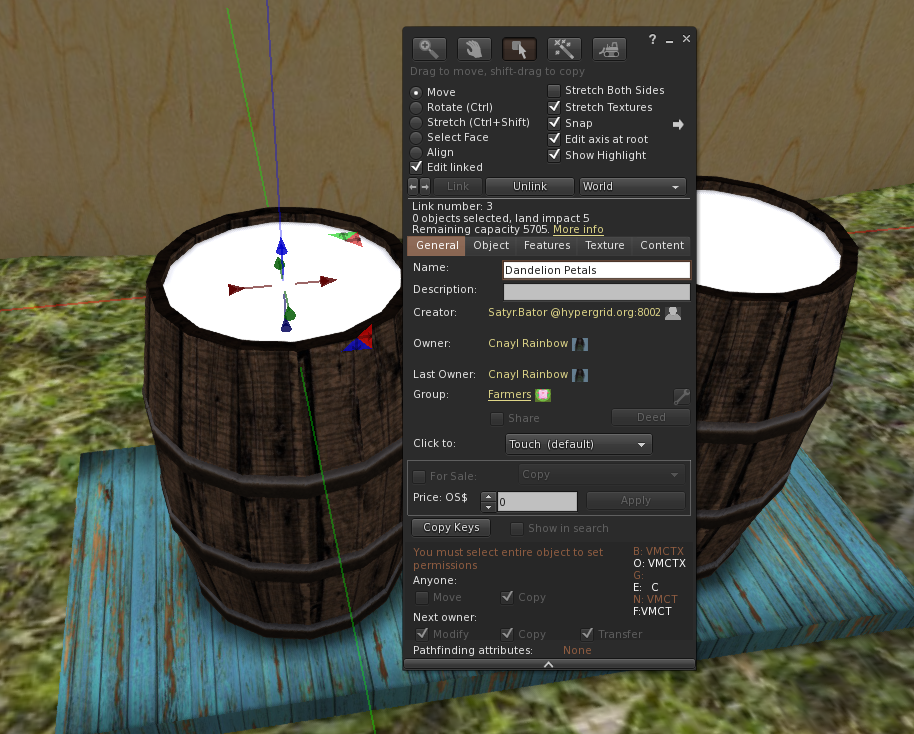
Inizieremo con il riorganizzare uno dei semplici barili di stoccaggio. Cliccare con il tasto destro del mouse per modificare e dare un'occhiata alla scheda Contenuto. Si vedranno vari script e schede che verranno trattati più dettagliatamente nel capitolo 14. Per il momento, tutto ciò che dobbiamo fare è modificare il contenuto del barile.

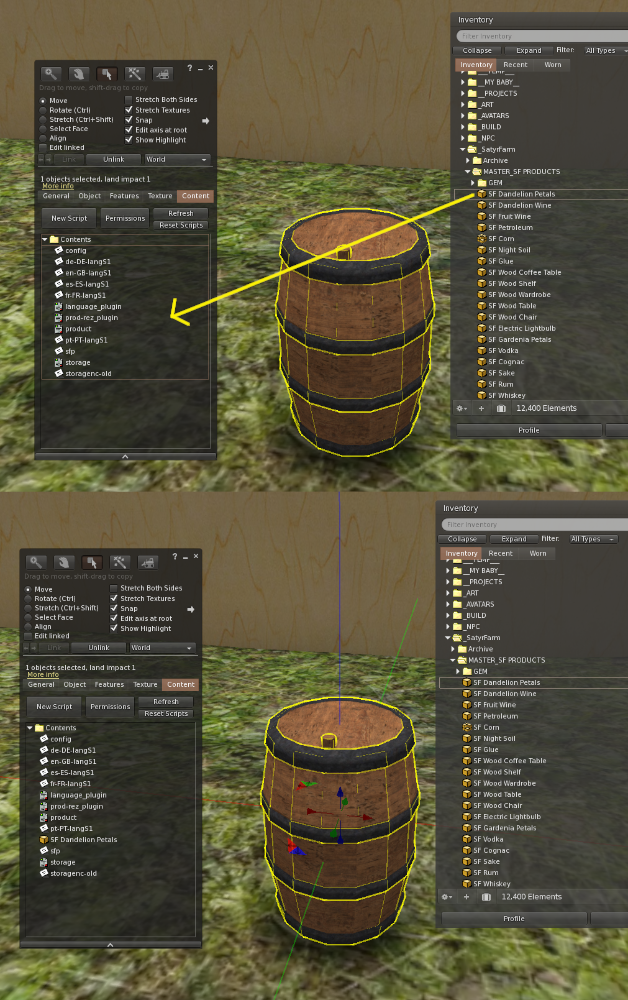
Per ora è sufficiente trascinare il prodotto dall'inventario al contenuto del barile. Ad esempio, abbiamo un prodotto a base di petali di dente di leone che desideriamo conservare, quindi lo trasciniamo dall'inventario all'area Contenuto.
Una volta trascinato l'oggetto, fate clic sul pulsante Reimposta script e vedrete che ora avete un luogo di stoccaggio per i petali di dente di leone!

Oltre al tipo di magazzino per un singolo oggetto che abbiamo appena creato, possiamo creare unità di stoccaggio che contengono più oggetti. Ci sono due tipi di contenitori: il primo mostra i livelli di tutti gli oggetti in un unico blocco di testo float. Il secondo ci consente di mostrare più testi float per ogni articolo del magazzino.

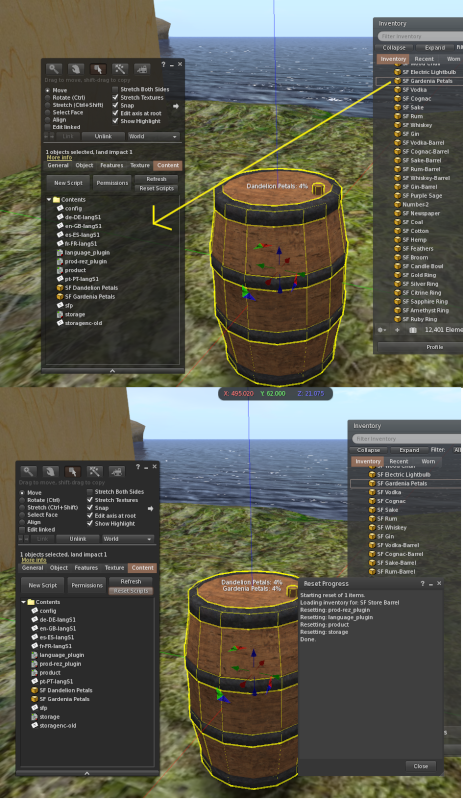
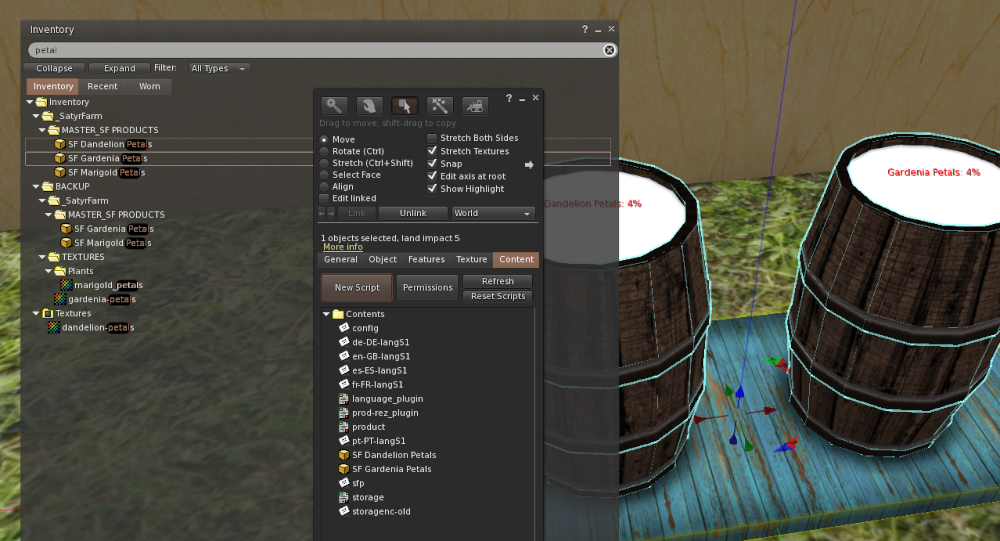
Cominciamo con il tipo di testo float singolo, poiché tutto ciò che dobbiamo fare è trascinare un altro prodotto nel contenuto del nostro magazzino esistente. Ad esempio, aggiungeremo al negozio dei petali di gardenia.
Fate clic con il pulsante destro del mouse e selezionate Modifica, quindi andate nella scheda Contenuto e trascinate il nuovo articolo (petali di gardenia nel nostro esempio), quindi fate clic sul pulsante Reimposta script e vedrete che ora abbiamo un magazzino per due articoli.
Possiamo aggiungere tutti gli elementi che vogliamo a questo tipo di archivio, ma naturalmente se ne aggiungiamo molti potrebbe essere difficile leggere da un grande blocco di testo flottante, inoltre il numero di caratteri del testo flottante è limitato e quindi potrebbero non essere elencati tutti gli elementi.
Possiamo utilizzare un altro tipo di magazzino che ci permette di avere più testi flottanti per ogni articolo - probabilmente avete già visto alcune unità di magazzino che lo fanno, come SF Basic Storage e SF Storage Rack.
La creazione di questo tipo di magazzino segue lo stesso processo che abbiamo già seguito, ma con alcuni passaggi aggiuntivi.

Inizieremo con il modello di magazzino SF , che è un semplice cubo che potete usare come punto di partenza per i vostri progetti. Si tratta solo di un sistema di stoccaggio vuoto, al quale possiamo aggiungere prodotti come prima. Per questo esempio utilizzeremo di nuovo i petali di dente di leone e di gardenia, in modo da vedere come questo sistema di archiviazione si confronta con il tipo precedente.

Il design del sistema di stoccaggio dipende molto da voi, ma in questo caso realizzeremo un semplice scaffale di stoccaggio.
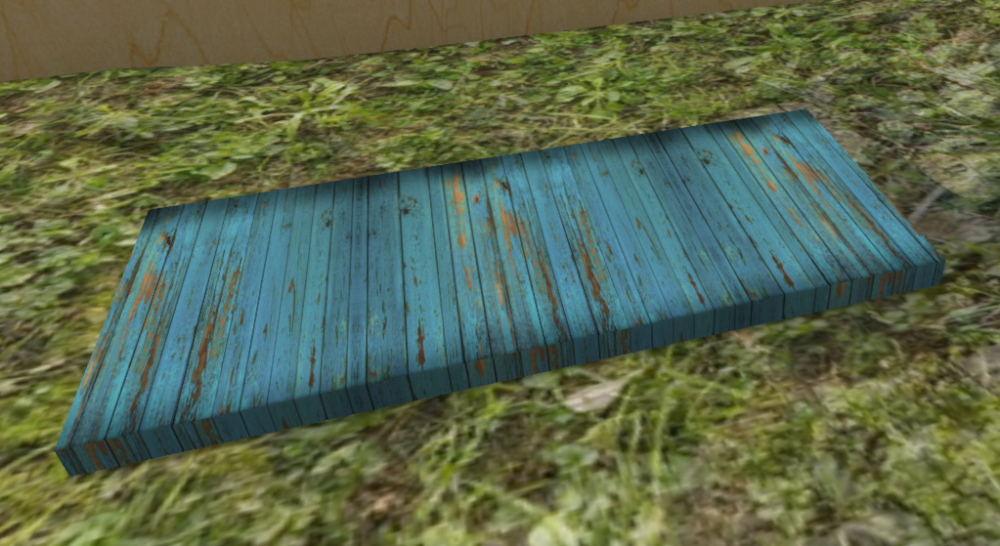
Per prima cosa appiattiamo la scatola per ottenere la forma di una piattaforma e cambiamo la texture in legno invecchiato.


Ora dobbiamo aggiungere un prim che funga da indicatore per i petali di dente di leone e un altro prim per i petali di gardenia. Inizieremo con uno degli Store Barrels di SF che ha un prim a livello di texture, ma potete usare qualsiasi prim che si adatti al vostro progetto.
Questo Store Barrel ha già tutti i componenti di stoccaggio nella primitiva di base, ma poiché abbiamo già una base da utilizzare, staccheremo la primitiva dal negozio del barile. Poiché vogliamo indicatori per due prodotti, creiamo una copia del barile e posizioniamo entrambi i barili sulla nostra base di stoccaggio.

Colleghiamo quindi tutti i componenti, assicurandoci che la base sia l'ultima primitiva a essere collegata (quindi è la primitiva principale).
Ora dobbiamo impostare i due prim che saranno i nostri indicatori di livello. Impostiamo il nome del primer che vogliamo usare come indicatore di livello in modo che corrisponda al nome del prodotto (meno la parte SF), quindi in questo esempio imposteremo un primer chiamato Petali di dente di leone e l'altro Petali di gardenia.
Come sempre, è necessario assicurarsi che il nome e le lettere corrispondano esattamente al prodotto: ad esempio, se chiamassimo uno dei prim Petali di dente di leone , non funzionerebbe.
Ora non resta che aggiungere i petali di dente di leone SF e i petali di gardenia SF al contenuto del nuovo magazzino. Una volta fatto questo, si dovrebbero vedere gli indicatori di livello per entrambi i prodotti.

È quindi possibile cambiare le texture dal bianco vuoto a qualcosa di adatto al prodotto.
Se vogliamo fare un ulteriore passo avanti, possiamo impostare questo magazzino in modo che i prims degli indicatori si muovano verso l'alto e verso il basso per riflettere i livelli effettivi dei prodotti. A tale scopo, è necessario calcolare alcuni numeri da inserire nei prims indicatori .
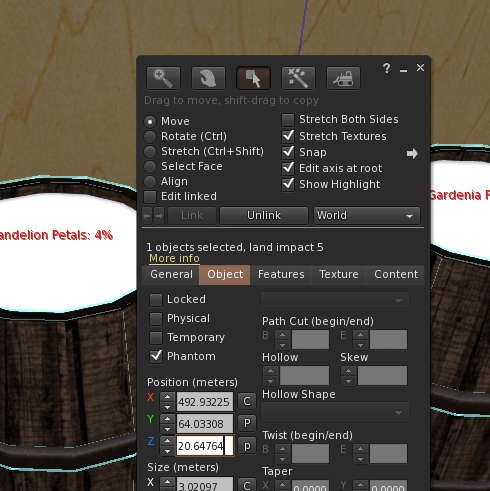
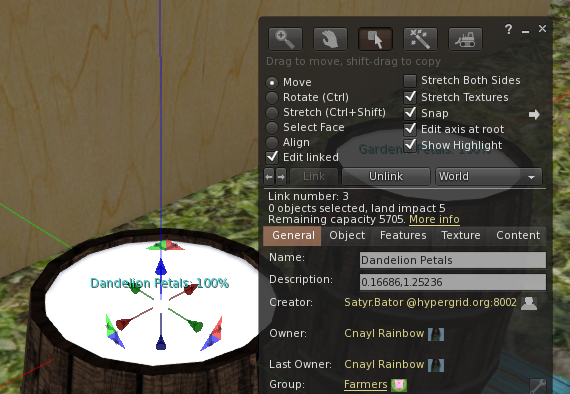
Per prima cosa prendere nota della posizione degli oggetti: ci serve solo il valore Z
I n questo caso è 20,64764
n questo caso è 20,64764
Poi prendiamo nota del valore Z del prims indicatore per quando ci mostra lo 0% e il 100%.
100% = 21.900
0% = 20.81450
Ora possiamo calcolare i valori necessari per la descrizione del prims
20.81450 - 20.64764 = 0.16686
21.900 - 20.64764 = 1.25236

Quindi ora dobbiamo solo impostare la descrizione del prim a 0,16686,1,25236
Poiché siamo interessati solo al movimento Z, possiamo usare gli stessi valori per entrambi i prim.
Per verificare che tutto funzioni, modificate la scheda di configurazione e impostate il livello iniziale al 100%.
LIVELLO_INIZIALE=100
Salvate la scheda e resettate gli script: dovreste vedere l'indicazione 100%. Ora modificate nuovamente la scheda e questa volta impostate il livello allo 0%.
LIVELLO_INIZIALE=0
Ora, quando si resetta, si dovrebbe ottenere la posizione 0%.
Modificare la scheda di configurazione per impostare il valore INITIAL_LEVEL al valore che si desidera utilizzare (il valore predefinito è 4) e si è pronti per iniziare a memorizzare le cose!

Dare un nome al magazzino
Potete rinominare il vostro nuovo deposito con il nome che desiderate, ad esempio SF Petal Store.
Se intendete utilizzare i prodotti di questo magazzino in combinazione con l'opzione AutoFeed delle mangiatoie per animali, dovrete semplicemente aggiornare la scheda di configurazione in modo da avere lo stesso nome configurato. Inoltre, se si utilizza SF Updater-Storage, è possibile aggiungerlo alla scheda di aggiornamento dei prodotti.
Modalità di condivisione
Questa modalità consente ad altri elementi, come lo scambio, di accedere all'unità di memorizzazione e di prendere una copia di qualsiasi elemento. Questa modalità non influisce sul livello di archiviazione. È un modo utile per estendere l'offerta di nuovi prodotti, come ad esempio la borsa valori.
Testo fluttuante
Per impostazione predefinita, un negozio mostra i livelli di tutti i prodotti che contiene come un unico elenco di testo flottante. Per i negozi che hanno molti articoli, questo può essere un po' difficile da leggere, per cui si potrebbe aggiungere ulteriori primari collegati per avere un testo fluttuante su ciascuno di essi che mostri lo stato dei singoli prodotti. Ad esempio, per le Olive SF si usa il prim collegato chiamato "Olive" per mostrare il testo sul livello attuale delle Olive SF. Si noti che la primitiva principale continuerà a mostrare i livelli di tutti i prodotti immagazzinati che non hanno una primitiva con il loro nome nell'insieme dei collegamenti.
Si tratta di una questione puramente estetica, poiché in questi prims extra non viene memorizzato nulla.
Impostazioni della scheda di configurazione
Probabilmente la voce principale della scheda di configurazione che potrebbe essere necessario regolare per il vostro nuovo negozio è REZ_POSITION
# A che livello deve iniziare il magazzino quando viene rizzato INITIAL_LEVEL=4 # # Quanto viene prelevato/aggiunto al momento dell'utilizzo ONE_PART=2 # # Quanti giorni prima che il livello faccia cadere 1 parte DROP_TIME=14 # # Qual è il massimo che questo negozio può contenere (100 dà i livelli delle scorte in %, maggiori di 100 danno i livelli come ad es.MAX_FILL=100 # # ASC per l'ordinamento ascendente (da A a Z) o DEC per l'ordinamento discendente (da Z ad A) SORTDIR=ASC # # Offset per il rez dell'articolo REZ_POSITION=<0.0, 0.0, 1.5> # # Quanto lontano scansionare gli articoli SENSOR_DISTANCE=10 # # Regione di condivisione del prodotto. Tutti condividono con tutti, Gruppo solo con lo stesso gruppo, Nessuno nessuna condivisione SHARE_MODE=All # # Impostare a 1 per consentire a qualsiasi membro del gruppo di utilizzare il pulsante del menu 'Aggiungi stock', a 0 per consentire solo al proprietario GROUP_STOCK_ADD=0 # # Colore del testo float - impostare come vettore di colore o utilizzare OFF per non avere testo float TXT_COLOR=<1.0, 1.0, 1.0> # # Luminosità del testo da 1 a 10 (10 è la luminosità massima) TXT_BRIGHT=10 # # Lingua predefinita LANG=it-GB # # Modificarla se i prodotti non iniziano con 'SF' SF_PREFIX=SF
Per saperne di più sul sistema di memorizzazione, consultare il capitolo 14

Questo lavoro di Buzzy Cnayl è rilasciato sotto licenzaCreative Commons Attribuzione-Non commerciale-Condividi allo stesso modo 4.0 Internazionale.
Basato su un lavoro dihttps://satyrfarm.github.io/




